Responsive Templates Examples
Question?
Do you have any responsive templates?
Answer...
We have a few responsive template examples. These templates require a higher level of experience in order or use, so most of our templates are standard HTML and CSS. These templates should be used by those with experience in responsive mobile layouts or are in the process of learning. You will need to modify them in order to meet your needs. These are also from 2013 so they are older designs.
They use the Skeleton Framework.
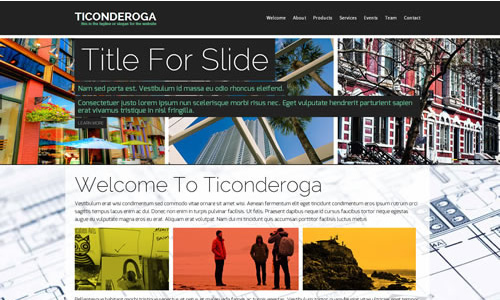
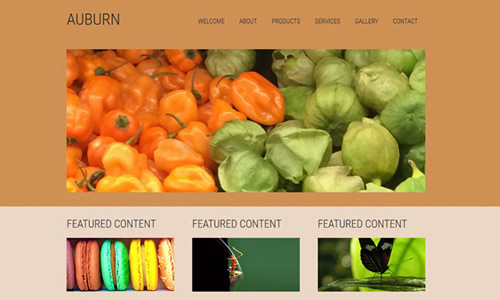
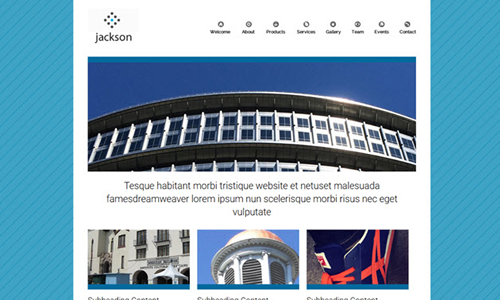
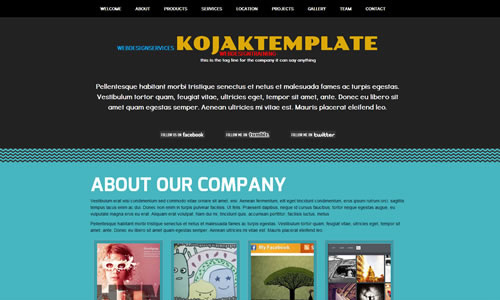
Here is a list of examples of responsive templates:
Purple Geo
Retro Blue
Red Glow
Minimal Pastel
Old Skool
Boxxy
Orange Blossoms
Karosell v1 and v2
Circles
Colours
BreadN'Butter
Black Neon
Please note: We are unable provide individual assistance in setting up our templates or responsive design code. These templates should be used by those who have experience in using Responsive layouts and mobile design or are in the process of learning responsive HTML/CSS and JavaScript and mobile design.
If you're looking for a solution for mobile website development a good place to start looking is at Bootstrap - http://getbootstrap.com/
You can also find some Bootstrap templates at ThemeForest.net